Health Insurance plans and coverage for everyone.
11632 Dove Hollow Avenue,
Newsletter • Insurance Licenses
Privacy Notice
Sitemap
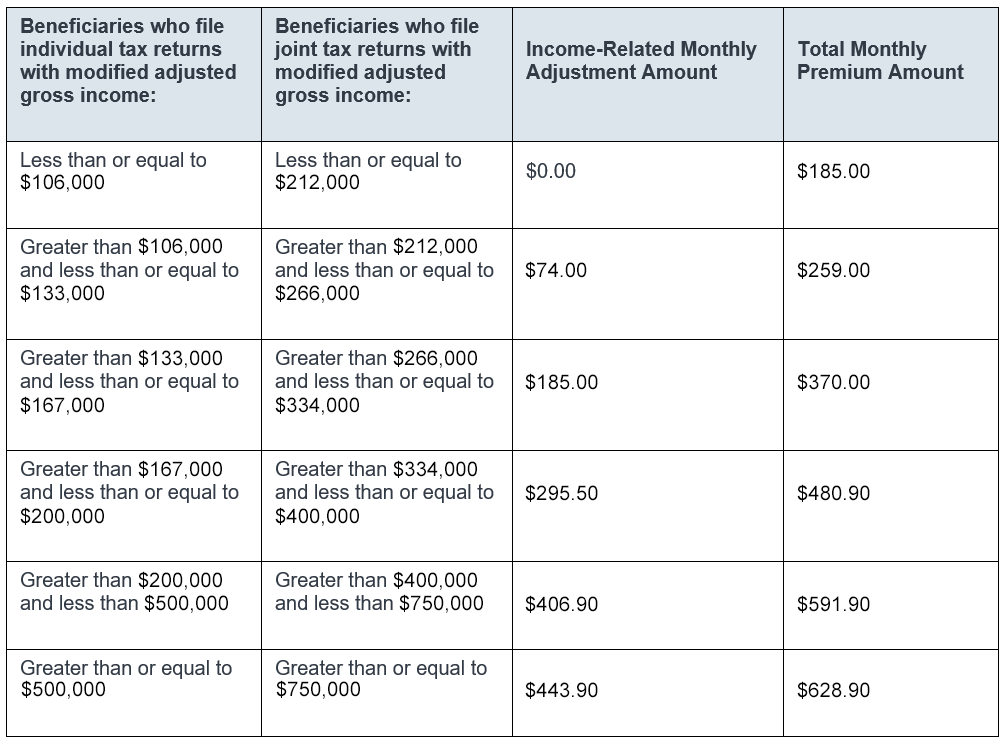
Medicare Part B Income-Related Monthly Adjustment Amounts
The following table shows the total monthly premium (including the $185.00 standard premium) paid by beneficiaries who file individual or joint returns:

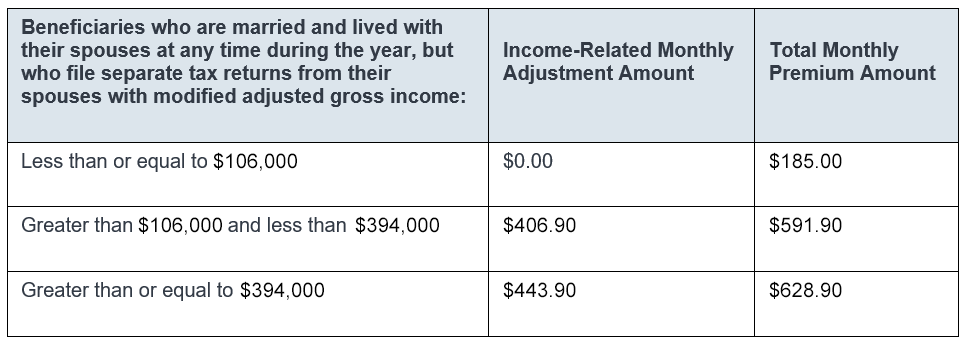
Premiums for high-income beneficiaries with full Part B coverage who are married and lived with their spouse at any time during the taxable year but file a separate return, are as follows:

This table shows the total 2025 IRMAA Part B premium for high-income beneficiaries with immunosuppressive drug only Part B coverage as described in FAQ 8.

We ONLY offer alternatives that are suitable for you and for which we feel meet YOUR needs.
When or if we feel a product or service is not appropriate for you from either a cost or benefit point of view we will tell you so.
We’re fully compliant with privacy and security guidelines, have signed all required privacy and security agreements, have developed a privacy and security policy, and take extraordinary steps to safeguard your protected health and personal information.
In short, we’re experts in all aspects of health and life insurance and also have relationships with professionals who can help you with very specialized situations.